完全初心者がプログラミングを学ぶならHTMLがおススメ

- HTMLって聞いたことあるけどどういう言語なのかな?
- 初心者におススメってあるけどやっぱプログラミングだし難しいんじゃないの?
今回はこんな感じの疑問に答えていきます。
このページに来られているということは、プログラミングの初心者の方だと思います。
これからプログラミングを学習する際の言語選びとして参考にしていただけたらと思います。
それでは本文へどうぞ。
完全初心者がプログラミングを学ぶならHTMLがおススメ【HTMLとはwebページの骨格】

全てのwebページにHTMLが必ず使われている
あなたは普段インターネットで様々な情報を目にしますよね。
そこに記載されている文字、画像というものは全てHTMLという言語で書かれたものです。
今あなたが見ているこのブログもそうです。
「タグ」というもので囲み間に日本語を入れればOK
<html><!--HTMLが始まりますよという開始の合図のタグ-->
<h1>こんにちは</h1><!--文字や画像表示のタグが入ります-->
</html><!--HTMLが終わりますよという終了の合図のタグ-->
こちらは非常に簡単にですがHTMLを実際に書いた場合の形です
<h1>というカッコ+英語数字を二つ用意しその間に日本語が入っていますよね?
これをこのままホームページ上に出すと
こんにちは
如何でしょう?
でかでかと「こんにちは」という文字が出ていますよね?
これがHTMLの構成です。
こうして<文字>「ここに日本語」<文字>と入れるとその文字が出力されるのです。
勿論、これは初歩的なものですがこれが基本形です。
これを沢山組み合わせてこうした文章を形作り
一つのホームページを構成しています。
余談としてHTMLとほぼセットでCSSという言語が扱われます。
HTMLが骨格ならCSSは肉付けです。HTMLで書いた言葉を
色を付けたり、大きさを変えたり、フォントを変えたりと飾るのがCSSの役割です。
webサイトはこのHTML+CSSでほぼ出来ているのです。
完全初心者がプログラミングを学ぶならHTMLがおススメ【理解しやすいのが大きな特徴】

HTMLはぱっと見で理解しやすいのが大きな特徴です。
上でも書いた<h1>という記述、これを「タグ」といいますが
このタグで挟んだ言葉がそのまま画面に出力されるので
シンプルに自分が今何をしたかというのが理解しやすいです。
私は、過去に専門学校で「C言語」という別の言語を学習したことがありますが
見事に挫折して辞めてしまいました。
それは、HTMLと違って記述したことが
ダイレクトに画面に反映されるわけでなく
見えないところで計算等も多くこなすためハードルが高すぎました。
ぶっちゃけつまらなかったです(汗
そんな私でも、HTMLを見たときはどこがどうなっているのか
コードを見ているだけでも何となく察することが出来ました。
そのくらいHTMLは理解しやすい言語です。
こんな理解力の低い私ですが
今では自分のwebサイトを作れるくらいに成長しました。
完全初心者がプログラミングを学ぶならHTMLがおススメ【副業向けのお仕事が出来るようになる】

HTMLをはじめとしたホームページ作成のための言語は他にもありますが
HTMLともう一つ、上で紹介したCSSという言語を習得すれば
簡単なサイトを作成することが出来ます。
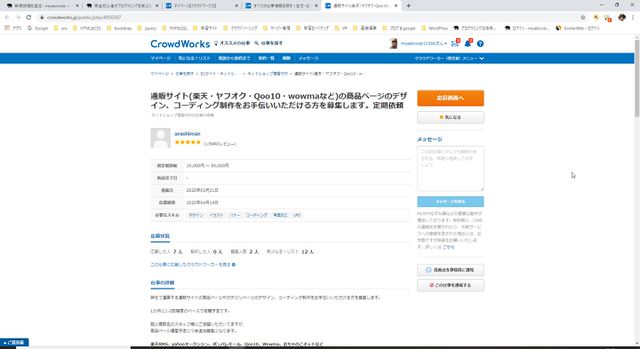
お仕事で言えばクラウドソーシングで
「¥5,000-~¥30,000-」ちょっと幅は広いですが
このくらいのお仕事を受けれるようになります。

これはクラウドワークスというインターネットから
個人で仕事を受けれるサイトです。
世の中にはこういったサイトを活用してフリーランスで活躍している方もいます。
勿論、フリーでやっていくためにはそれなりのスキルが必要ですが
副業で稼ぐとかでしたら無理ではありません。
そんな観点からもHTMLから学習に入るというのは最近多いですね。
完全初心者がプログラミングを学ぶならHTMLがおススメ【書くのに必要なのはブラウザとエディター】

「ブラウザ」というのは普段何気なく開いているインターネット見るためのソフトです。
Internet ExplorerとかGoogle Chromeとかですね。
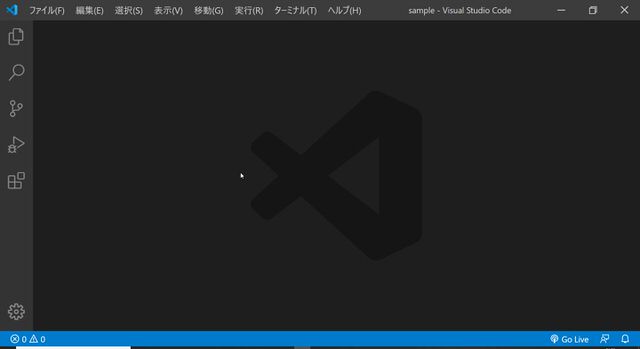
もう一つは「エディター」です。
プログラムコードをかきかきするためのソフトです。
私はVisual Studio Codeというものを使っています。
これはマイクロソフトさんが提供しているソフトで
利用者はかなり多いメジャーなエディターです。
開くとこんな感じの画面です。

ここにコードをかきかきしていきます。
カフェとかでこういうソフトを開いてカタカタやっていると
いかにもプログラマーっぽいですよね?
「ブラウザ」と「エディター」この二つが入ったパソコンを用意すれば
あとはどこでも作業が出来てしまいます。
完全初心者がプログラミングを学ぶならHTMLがおススメ【学習用サイトもあります】

では、いざ学習しようと思ってもどこで勉強すればいいのか?
という訳で学習サイトを紹介します。
探せばスクールだったり、学習アプリだったり、教材ブログだったり
わんさか出てきますがとりあえず2つおススメを挙げますね。
上二つを含めた、私が実際に利用したおススメサイトをこちらのページで紹介しているのでよかったら参考にしてみて下さい。
完全初心者がプログラミングを学ぶならHTMLがおススメ【まとめ】

- HTMLとはwebページの骨格
- 理解しやすいのが大きな特徴
- 副業向けのお仕事が出来るようになる
- 書くのに必要なのはブラウザとエディター
- 学習用サイトもあります
如何でしたでしょうか?
プログラミングを学習しようか迷っている。
HTMLを学ぼうか迷っている。
そんな方の助けになれたかと思います。
プログラミングスキルは、現代においてあれば必ずプラスになるスキルです。
もし「やってみよう」という気持ちが少しでも芽生えたなら
是非学習してみてはいかがでしょうか?
これから頑張ってください!
ちなみにTwitterでも発信をしていますのでもしよかったらフォローしてもらえると嬉しいです。
みやびのTwitterアカウント
人気記事 おススメのプログラミングスクール3社、副業、独立、転職を目指す方へ【無料、返金あり】